Ketika kita hendak memperbaharui tampilan halaman web maka yang biasa kita lakukan adalah mereload halaman tersebut.
Namun bagaimana caranya jika kita ingin memperbaharuinya tanpa perlu mereload?

Ini bisa kita lakukan dengan bantuan fungsi yang bernama ajax.
Itulah yang akan kita bahas pada tutorial kali ini.
Sebelumnya kita sudah belajar cara membuat json. Json dan ajax erat kaitannya dalam bahasa pemrograman javascript pada web application.
Apa sih sebenarnya ajax itu?
Yuk kita langsung saja ke tutorialnya,
Daftar Isi
advertisement
Apa itu ajax?
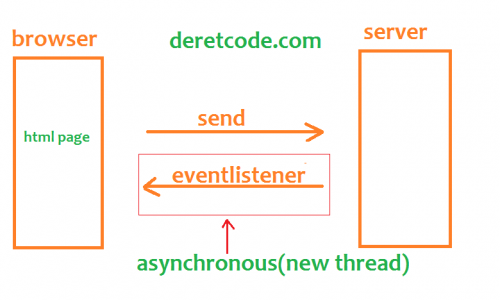
Ajax atau asynchronous javascript and xml adalah sebuah fungsi javascript yang bisa kita gunakan untuk untuk melakukan http request ke server dengan menggunakan javascript.
Ajax akan mengambil dan mengirim data secara asynchronous.

Selain itu ajax juga terkadang digunakan untuk membuat aplikasi yang menginginkan data secara realtime.
Walaupun ada embel-emebl xml pada nama ajax, data yang bisa di handle tidak hanya berupa xml tapi juga bisa berupa json, html, teks dan lain sebagainya.
Cara membuat ajax
Ada beberapa cara yang bisa kita lakukan dalam membuat ajax.
Namun disini kita akan belajar cara membuatnya menggunakan native javascript karena kita sedang belajar javascript native.
Untuk mempermudah tutorial, disini kita akan menggunakan api service dari reqres.in, sebuah website yang bisa kita gunakan untuk menguji aplikasi disisi frontend.
Contoh link seperti berikut,
https://reqres.in/api/users?page=2
Jika kita akses link diatas maka akan ada data berupa json.
Kita akan mencoba mengambil data json tersebut dan menampilkannya di halaman web kita dengan bantuan ajax.
Untuk membuat fungsi ajax dengan javascript native kita bisa menggunakan fungsi XMLHttpRequest() kemudian membuat intance objeknya.
Strukturnya seperti berikut,
Sekarang kita coba membuat fungsi ajax sederhana untuk menampilkan data json dari request.in.
Berikut contoh kodenya,
Silahkan klik tombol run untuk melihat hasilnya.
 Deretcode
Deretcode

Intinya kita mencoba menampilkan data dari URL lain ke halaman web kita dan proses load datanya dilakukan di thread baru.

Maksudnya gimana?
Jadi ketika sebuah proses dilakukan misalnya di thread B, proses di thread A tidak akan menunggu sampai proses di thread B selesai dan inilah yang dinamakan asyncrounous.
Untuk lebih jelasanya perhatikan kode berikut,
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://reqres.in/api/users?page=2");
xhr.send();
xhr.addEventListener("load", () => {
setTimeout(function() {
document.write(xhr.responseText);
}, 1500);//jeda selama 1.5 detik
});
document.write("Tunggu 1.5 detik");Hasilnya,

Jika kita perhatin, kode document.write("Tunggu 1.5 detik") berada di bawah document.write(document.write(xhr.responseText)) tapi yang dulu di kerjakan adalah kode document.write("Tunggu 1.5 detik"), itu karena kode document.write("Tunggu 1.5 detik") berada di thread utama sedangkan document.write(document.write(xhr.responseText)) dikerjakan di thread baru dimana prosesnya di jeda selam 1.5 detik.
Sampai disni semoga teman-teman paham apa itu asyncrounous.
advertisement
Sekarang kita coba menampilkan data json tersebut kedalam bentuk tabel html.
Kodenya seperti berikut,
 Deretcode
Deretcode

Itu tadi cara mengambil data dari url lain menggunakan ajax.
Trus bagaimana jika kita ingin melakukan hal sebaliknya yaitu mengirim data keserver.
Caranya mudah, kita tinggal mengganti methodnya menjadi post dan menaruh data yang ingin kita kirim di fungsi send. Kita juga akan mengatur setRequestHeader, karena data yang kita kirim berupa json maka header type content nya juga harus berupa json.
Berikut link dari request.in untuk mengirim data dengan method post,
https://reqres.in/api/users
Dan kode ajax javascriptnya seperti berikut,
var xhr = new XMLHttpRequest();
var obj = {name: "morpheus",job: "leader"};
var jsonData =JSON.stringify(obj);
xhr.open("POST", "https://reqres.in/api/users");
xhr.setRequestHeader("Content-Type", "application/json");//mengatur header type
xhr.send(jsonData);
xhr.addEventListener("load", () => {
if (xhr.status === 200 && xhr.responseText !== newName) {
alert("Sukses terkirim");
}
else if (xhr.status !== 200) {
alert("Gagal terkirim");
}
});Sampai disini tutorial pengenalan dan cara membuat ajax dengan javascript native.
Jika ada hal yang ingin ditanyakan terkait pembahasan silahkan tulis dikolom komentar.
Silahkan klik tombol share jika merasa artikel ini bermanfaat.
Good luck!
advertisement
Penjelasan:
- Frontend adalah bagian dari sistem yang bisa dilihat langsung oleh user yaitu berupa userinterface.
- Http Request adalah sebuah permintaan data dari client ke server menggunakan http protocol.
- Native adalah syntax atau kode asli dari sebuah bahasa pemrograman yang belum di modifikasi
- API (Application Programming Interface) adalah cara untuk mengintegrasikan dua bagian dari aplikasi atau dengan aplikasi yang berbeda secara bersamaan.
- Asyncrounous adalah proses yang dilakukan dithread baru sehingga tidak memblok proses yang ada diutama.

Silahkan berkomentar dengan baik dan bijak!