Kita sudah belajar berbagai macam fungsi menggunakan javascript.
Pada tutorial kali ini kita akan belajar mengimplementasikan javascript pada web yang sudah kita buat sebelumnya yaitiu pada tutorial mendesain halaman web dengan css.
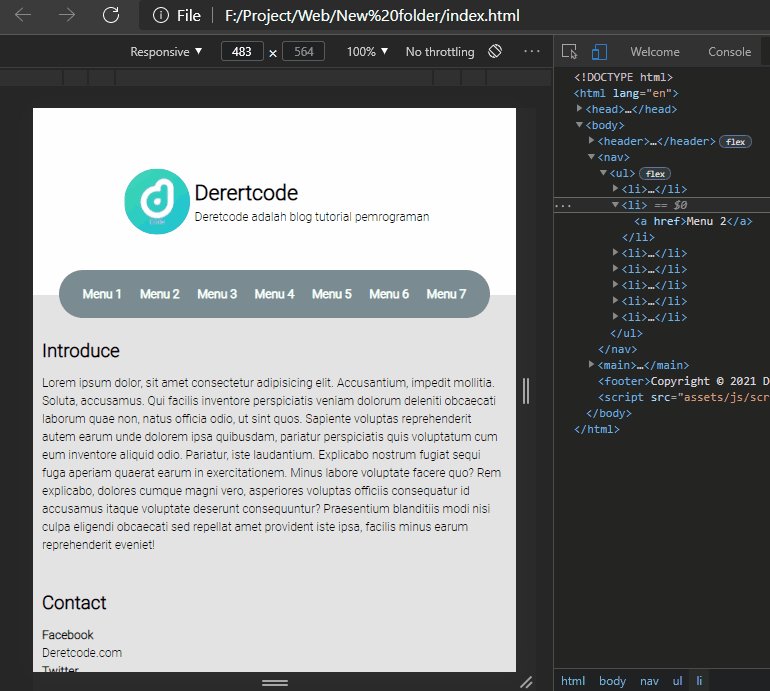
Disini kita akan coba membuat navigasi menu yang responsive yang bisa di diperluas ketika di buka diukuran layar kecil.
Yuk kita langsung saja ketutorialnya,
Penting: Sebelum membaca tutorial ini pastikan kalian sudah membaca tutorial mendesain web dengan css.
Kemudian download file project webnya disni.
advertisement
Membuat menu navigasi responsif dengan javascript
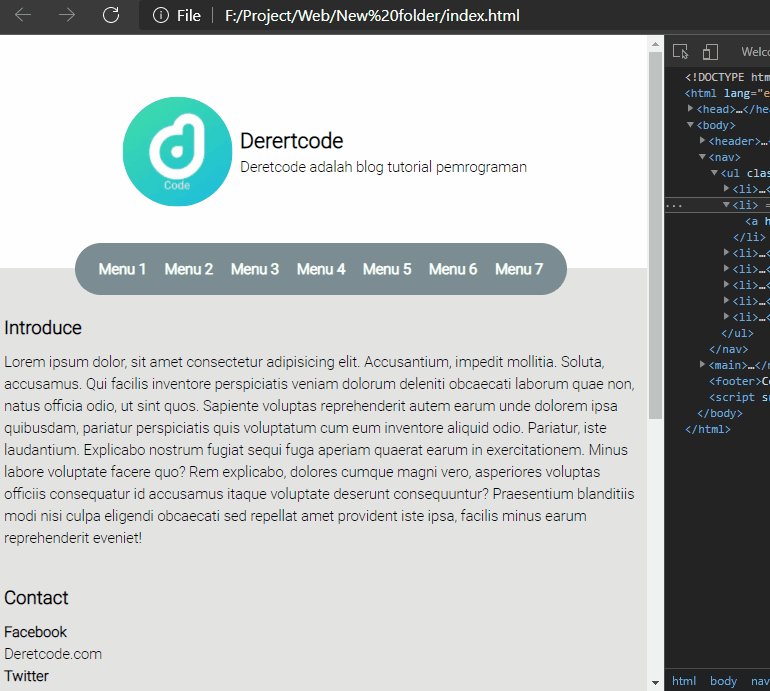
Pada tutorial kali ini kita akan coba implementasikan javascript pada navbar halaman web yang sudah kita buat sebelumnya pada tutorial mendesain web dengan html dan css.
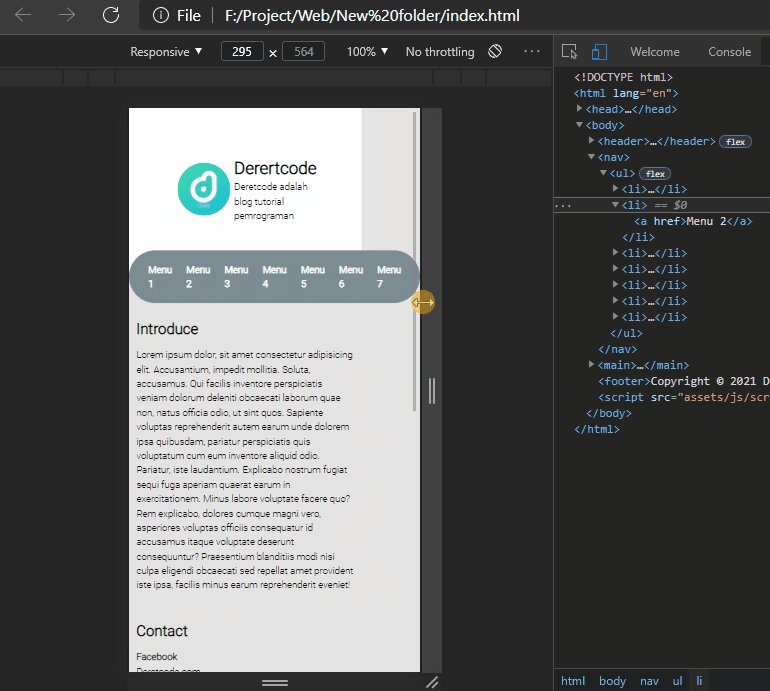
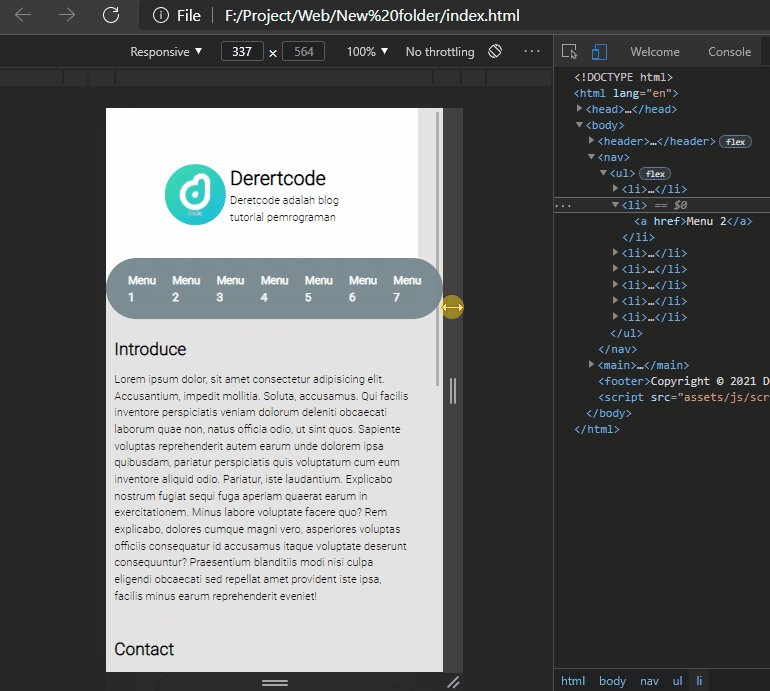
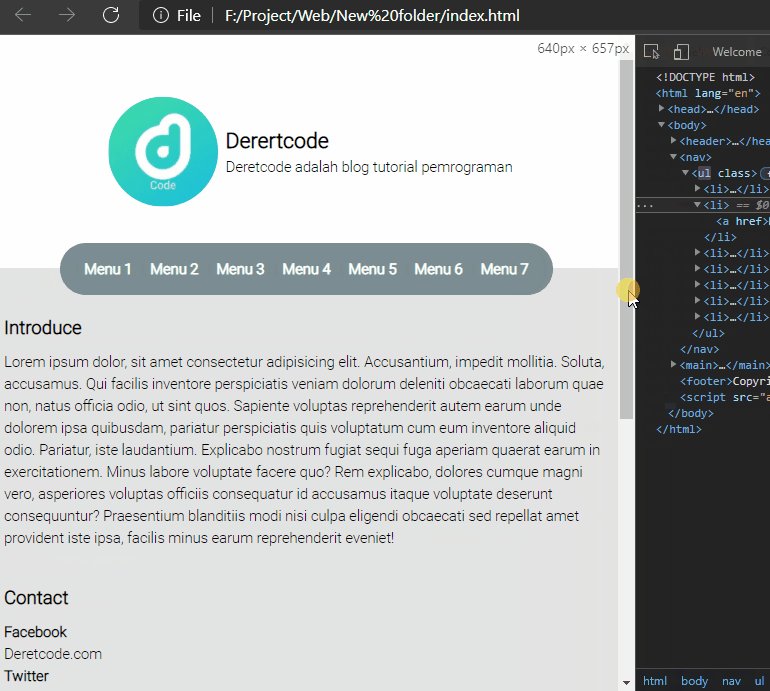
Ketika kita membuat banyak sekali link pada navigasi menu, tentu akan jadi masalah ketika halaman web tersebut dibuka menggunakan ukuran layar yang kecil, menu akan bejajar melebihi ukuran layar.

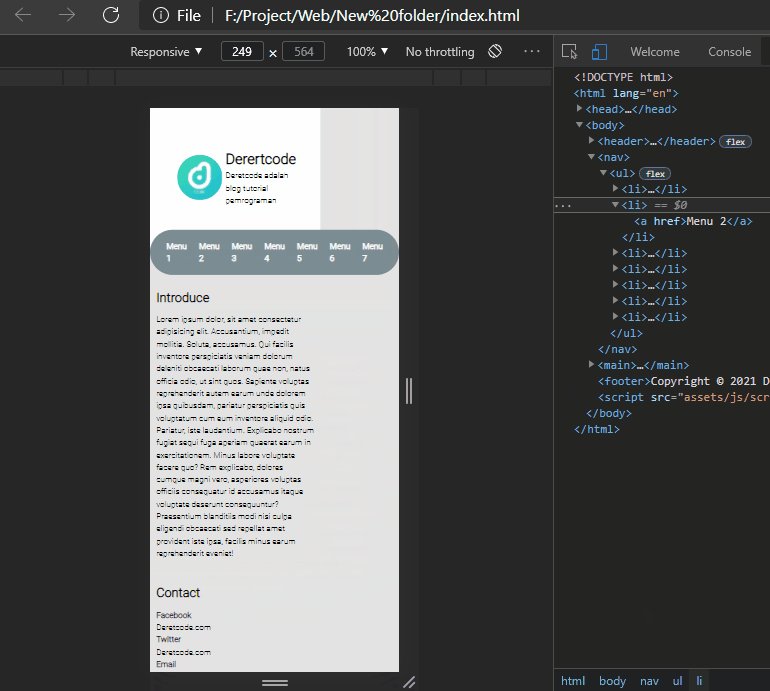
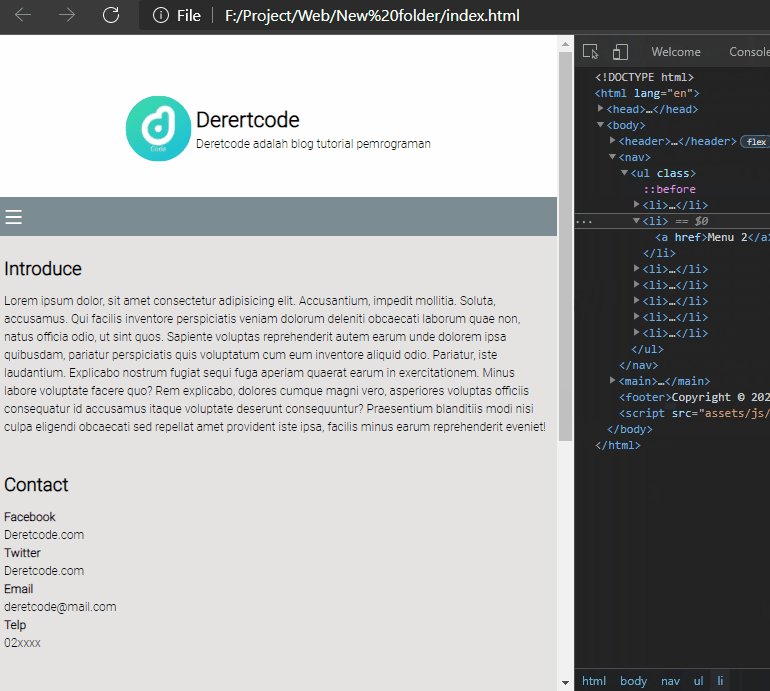
Oleh karena itu kita perlu untuk membuat navigasi tersebut responsif, yaitu dengan cara menyembunyikan item-item link menu tersebut.
Untuk membuat navigasi menu yang responsif pertama kita ubah kode navbar pada style.css di bagian kode rule media nya di dalam folder asssets/css seperti berikut,
@media (max-width:599px){
...
/* Mengatur ul ketika ukuran layar kuran dari 600px */
nav ul{
font-size: 19pt;
display: block;
width: 100%;
line-height: 2;
border-radius: 0;
position: relative;
}
/* Menambahkan icon 3 bar pada element ul menggunakan pseudo element*/
nav ul::before{
content: "\2630";
position: absolute;
font-weight: bold;
top: 0;
padding-left: 9px;
font-size: 15pt;
cursor: pointer;
left: 0;
height: 100%;
}
/* Mengatur lebar ul ketika kondisi tidak aktif */
nav ul:not(.active) {
height: 39px;
}
/* Mengatur li ketika ukuran layar kurang dari 600px*/
nav ul li{
font-size: 11pt;
margin-left: 19pt;
margin-top: -5px;
}
/* Mengatur li menjadi hidden ketika kondisi tidak aktif */
nav ul:not(.active) li{
display: none;
}
...
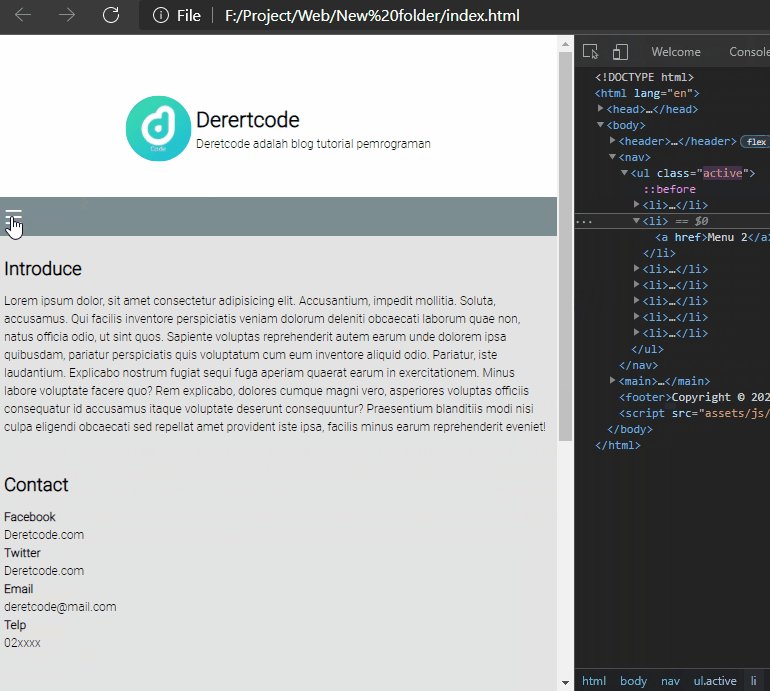
}Kemudian untuk menampilkan menunya pada ukuran layar kecil kita buat fungsi toggle menunya menggunakan javascript.
Didalam folder assets/js silahkan buat file dengan nama script.js dan tulis kode berikut di dalamnya,
var toggle = document.querySelector("nav > ul"); // akses element ul menggunakan querySelector javascript
//Menambahkan event listener onclick ketika element toggle di klik
toggle.onclick = function() {
// Menggunakan percabangan operator ternary untuk merubah kondisi active ke unactive
this.classList.contains("active")? this.classList.remove("active") : this.classList.add("active");
}Dan di bagian document htmlnya, di atas tag penutup </body> tulis kode berikut,
<script src="assets/js/script.js"></script>Dan berikut hasilnya,

advertisement
Sampai disini tutorial singkat implementasi javascript pada halaman web.
Silahkan kalian atur sendiri navigasi menu sesuka kalian dan buat fitur-fitur lainya menggunakan javascript seperti membuat slide gambar, parallax scrolling effect dan lain sebagainya.
Jika kalian merasa artikel ini bermanfaat silahkan klik tombol share.
Jika ada hal yang ingin disampaikan atau pertanyaan terkait pembahasan kali ini, silahkan tulis di kolom komentar.
Good luck!

Silahkan berkomentar dengan baik dan bijak!